Here are the major feature enhancements implemented to GW Apps in the last 90 days. We have a robust product roadmap, and we welcome your requests and feedback. We hope these improvements address your needs.
New Tutorial Training Series On YouTube
We’ve released a Task Management App Building tutorial series to help new users get started using the platform and creating applications. The series includes 7 videos, and goes through the entire app building process from start to finish. It’s a great resource for people new to the platform, as well as for current users who want to deepen their knowledge and skill. The series can be found on our YouTube channel as well as on our Support Site Tutorial section.
New Workflow UI Implemented
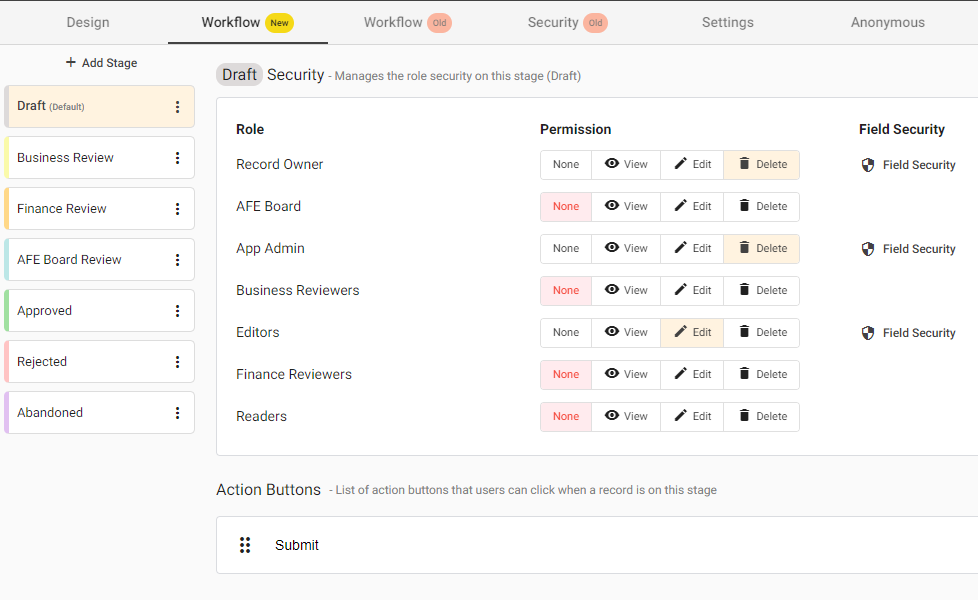
The new Workflow & Security UI is now more accessible as we move closer to completing the switch from the old UI. Both the new and the old UIs are still available, but the new UI can now be accessed using the new Workflow tab in the form editor. As mentioned in a previous update, the new Workflow UI integrates both Workflow and Security.
The old UIs for Workflow and Security will eventually be retired. Information on how to use and navigate the new Workflow and Security UI can be found here on our support site. Additionally, the tutorial series mentioned above uses the new UI (4th video), and can be a good resource for learning how to navigate it.

Self-Service Portal Updates
Application Grouping
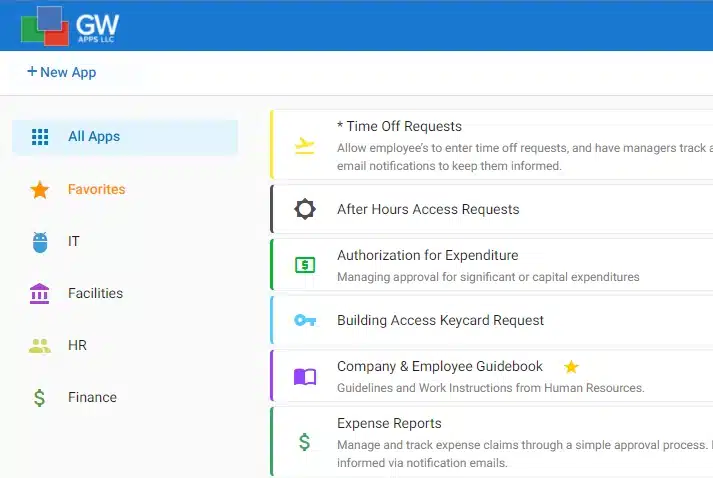
Self-service portals require a significant number of services to be built, and hence a large number of apps. Clients asked us to add more grouping and organization of applications, in a portal type format.
You can now create custom categories to group your apps/services on your GW Apps dashboard, e.g., by department or function. Users can easily bookmark their most used services, and then be able to quickly find them under the Favorite category.

Track Service Response Times with SLAs
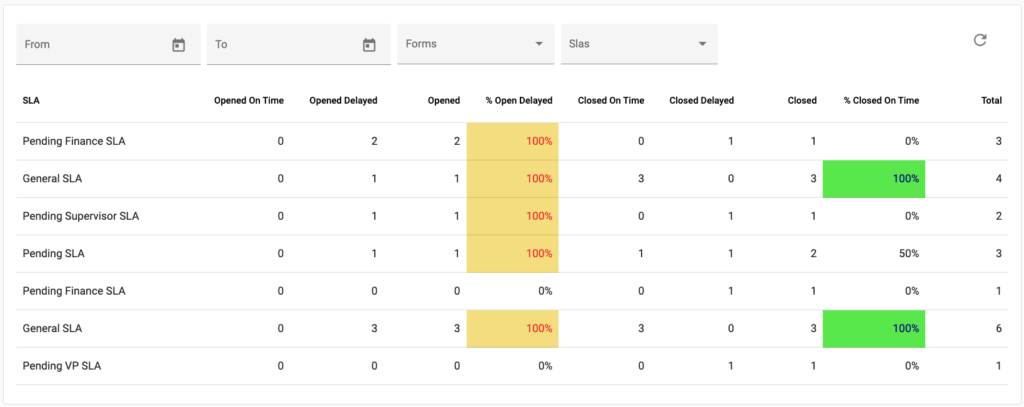
The new SLA (Service Level Agreements) feature allows you to add required completion times for any desired workflow stages in your apps/services. If a request is not completed within the specified time, it is considered delayed. You can see the actual performance against these SLAs using the new SLA reporting widget on your app dashboard (Page). You can also create automatic actions, such as sending a reminder and/or escalation notification, when a request is delayed.

Platform-Level Reporting
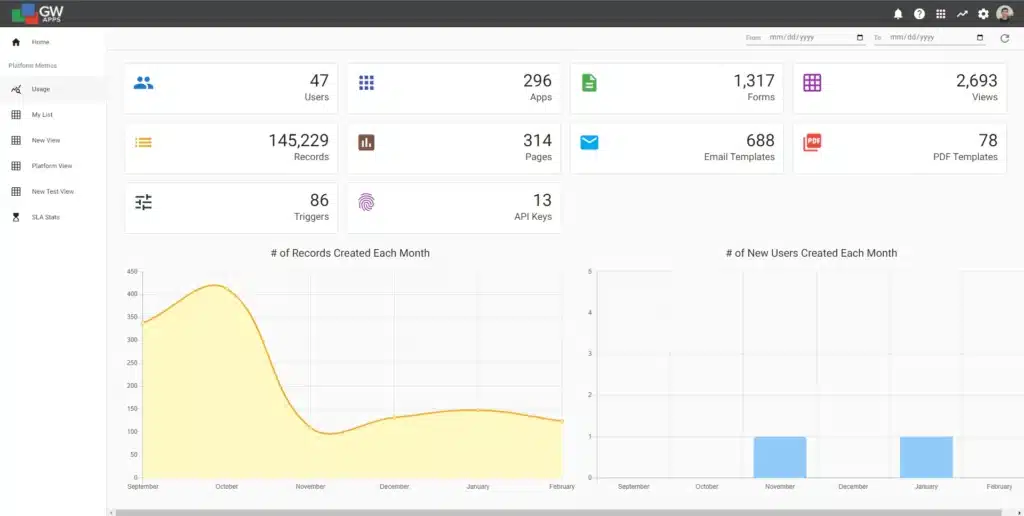
With the new Platform Reporting features, Platform Admins can view platform-wide usage reports, SLA stats, and any number of custom views, giving you an overview of all data on your platform and more efficient service tracking.

Multilingual Form Translations
All of your Form’s field labels and tool-tips, as well as radio, checkbox, and list options can be manually translated into different languages. This feature was initially dependent on the user’s browser language settings, i.e., if the user’s browser language settings were set to Spanish, the fields with Spanish translations would automatically display in Spanish.
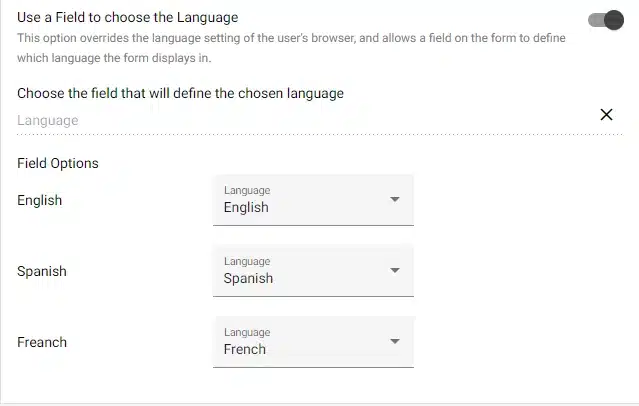
In response to customer requests, we’ve updated this translation feature to also allow users to select their desired language from a field on a form. App Designers now have the choice of using either the user’s browser language settings, or using a Radio Button or Dropdown field with language options to enable the user to select languages.

New ‘Create Word Doc’ Action
We’ve added a new action for Workflow and Triggers that enables the creation of an MS Word Doc from a record’s data. This feature is similar to our PDF Templates, except the Word Doc is created externally and uploaded to the action, and the exported document is a Word Doc file (.docx) and not a PDF.
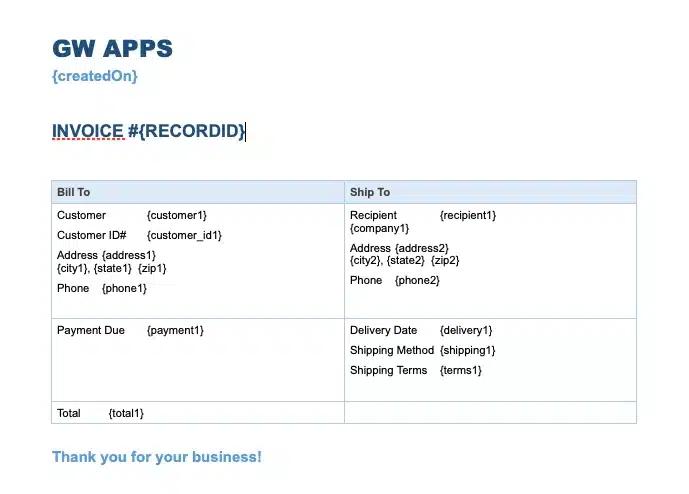
Create the layout of your Word Doc (.docx file) externally, adding field Short Codes in brackets to designate field data you’d like to capture (see image below), upload your doc when creating the action, and choose to attach the doc to an attachment field on a form and/or an email template.

Allow Editing of Lookup Field Values
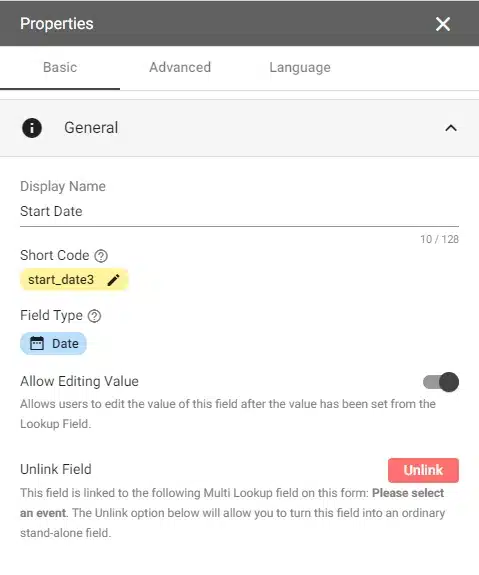
A new option has been added to the values brought onto a form by the ‘Lookup Fields’ field. Values brought in by the Lookup can now optionally be edited directly on the form. An example of a potential use case: a Lookup field is used to bring customer information onto a form but the customer would like to use a different address than the one on file (the source value remains unchanged with this feature – the change only affects the current form). This feature can be found in the Field Properties panel of a field brought in by the Lookup.

Learn what you can achieve with No Code. Visit our product page to read more about the features that help you build your No-Code web applications. Want to customize a pre-built app? Take a look at some of our templates you can use as a starting point.
If you have questions about No Code or you’d like to schedule a demo, send us an email at [email protected]
